この記事では、SWELL×Canvaで行った
ナチュラルなアイキャッチ作成を実例ベースで紹介します。

初めに決めた、使用カラー3種
好きなイメージが決まったら、
ブログサイト全体を含めた、色味のベースを決めます。
 飲みたがりゆら子
飲みたがりゆら子私は優しい色味で、柔らかい印象を目指しました。

▼カラーコード一覧
#EFE7DE
#A4968A
#F5F5EF
#7D756E
#FFFDFC
私が実際に使用しているカラーコードです。
よく配色云々で出てくる ”差し色”は、あえて決めませんでした。
私のブログは”写真”が多いので、”差し色”の代わりになると思ったからです。
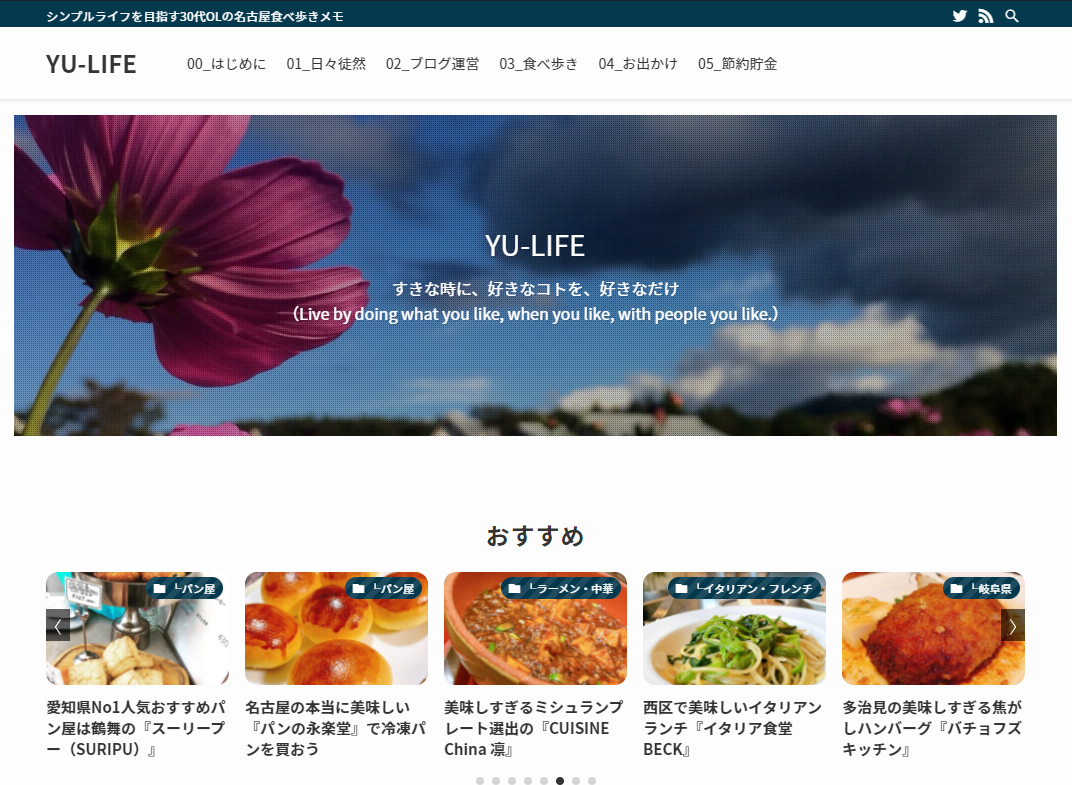
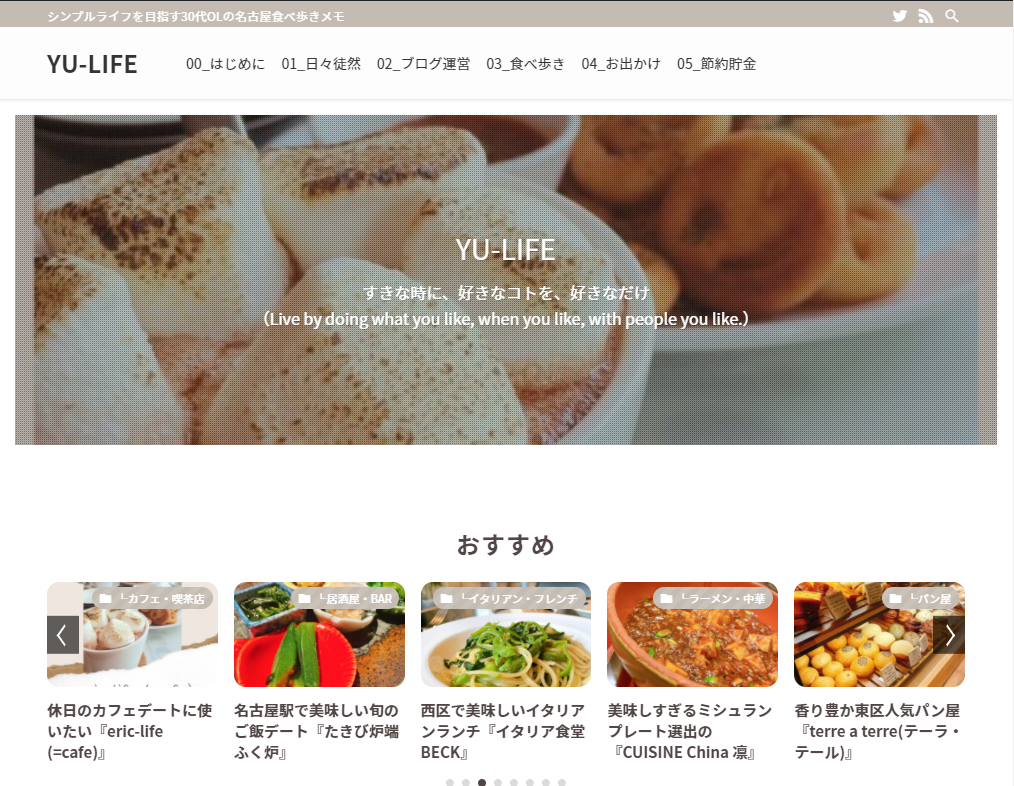
色味を変えた、サイトの雰囲気の違い
色味が決まったら、とりあえずサイトのテーマ色を変えてみます。
この時点でヘッダーに画像がある場合は、
テーマと同系列色が多い写真に差し替えると統一感が上がりますよ。
左が、もともとのテーマ色。
右が、上記で決めた使用カラーに合わせたものです。
ヘッダー画像もサイトの色味にあった、白やベージュに近い色が多い写真に差し替えました。


 飲みたがりゆら子
飲みたがりゆら子これだけでも、ぐっと印象が変わりました…////。
好みの配色にするだけでも、モチベーション上がります。
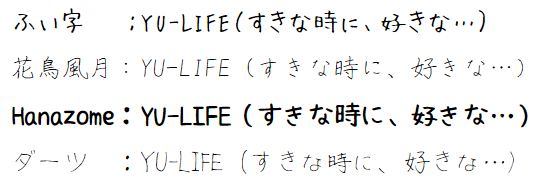
Canvaで使用する文字決め、オススメは手書き文字フォント『ふい字』
Instagramでも、アイキャッチでも手書き文字、
みんな書くのうますぎるな~と思っていたら今は手書きフォントがあるんですね…!!!
Canvaで手書き文字を再現するのにオススメなフォントです。
私は、下記4つで色々試した結果 ふい字に落ち着きました。

どれも、いいなぁと思って初めは複数使って(欲張って)いたのですが、
サイトでアイキャッチの文字がバラバラだと統一感がないのでごちゃごちゃします。
フォントスタイルは、基本的には1種類(どんなに多くても3種類まで)
に絞って使用がおすすめです。
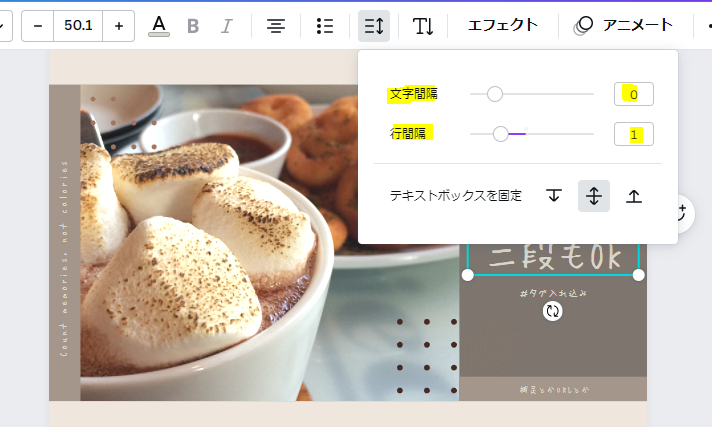
ちなみにCanvaで、文字と文字の間隔や段落の上下空きは設定できるので
好きな字体で選んで大丈夫です。
私は、ふい字で、文字間隔0、行間隔1を基本として設定しました。

初期に作っていたもの
⇓が元画像、上がアイキャッチ作成イメージ(これは没になりました)です
単体で見ると好みでも、並べると統一感がなくなってしまったんですよね…。

アイキャッチで見せたいものは写真?文字?決めてからテンプレ化
色や文字を先に決めると、自分の好みのイメージがより具体的になるので、
イメージしやすく楽しくなってきます。
ただ、アイキャッチを作成する上で最も大事にしたのが、次のことでした。
大切なのはアイキャッチで、『何を見せたいか=伝えたいか』
つまり、主に『写真』で伝えたいのか、『言葉』で伝えたいのかを考えて
テンプレを作成するということ。
”写真”は受け手が自由に言葉をイメージ出来るけど
”言葉”は受け手のイメージに制限を持たすことが出来る
と、それぞれメリデメがありますからね…。
 飲みたがりゆら子
飲みたがりゆら子どれだけ好みのアイキャッチが出来ても
読み手に伝わらなければ、意味がないのです。
と言っておきながら、私は好きなようにやりたいので、やりたいように作りました。笑
⇓以下は実際、『YU-LIFEで使用している実例』です。
Canvaで自分好みの型を作成するのに5時間くらいかけました。
そのうちのよく使用する3パターンを紹介します。
カテゴリ①食べ歩き(グルメ)”美味しかった”は、”美味しそうな写真”で届けたい

”写真”も”タイトル”も同時に視線を集める
グルメカテゴリなので、料理に目が行くことが一番。美味しそうだな、の次にお店の名前も目に入ってほしい。
なので、写真とタイトルが横並びになるような、テンプレを探して、好みの配色にさせていただきました。
カテゴリ②ライフスタイルカテゴリは、タイトルで伝える

”タイトル”に視線、イメージ写真は鮮やかに
ライフスタイル系は、写真で伝えるのは難しい。何が伝えたいのか?雑記だからこそ、タイトルに込めて。
サブタイトルも長めに入れられるように、幅を取っています。
このデザインは、0から自作で作成しました。ポロライド風の白余白に小さな文字やタグ入れてもかわいいです。
カテゴリ③旅行は、写真で伝えたい。とっておきの1枚を大きく魅せて

文字が手前でも背景写真に視点を集める
黒背景(透過)の白文字で、空気のように文字を入れ込みしています。なので、ぱっと見た瞬間に目が行くのは実は後ろの背景写真。
背景写真に惹かれて、これどこだろう?と黒背景(透過)の白文字に意識が行ったらいいな、と思っています。
旅行はタイトル上部で、勝手に個人的評価機能も果たせるようにしました。
アイキャッチが決まったら、確認したい『余白』
やり直しを起こさないために、大事な『余白』の確認作業
シンプルに、『余白』って大事だよね、ってことです。
アイキャッチが作成できたら、SWELLのギャラリー機能を使って
アイキャッチが並んだ時の状態を見るようにしました。
この時点でごちゃごちゃしていると、
TOページの記事一覧で、本文抜粋やカテゴリ、公開日等が表示されたらもうカオス。
視点を意図的に集めることもできません。
8割のアイキャッチ(画像)で、上下に空白が出来るように調整。
並べてもスタイリッシュに見えますね。
(って言いながら、私のサイトはそんなこと気にせず好きに作っています。笑)

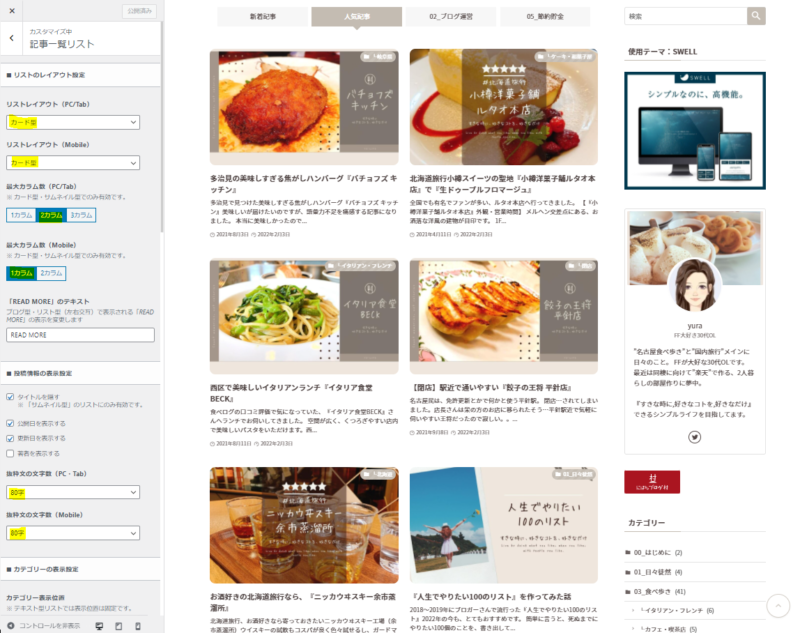
あとちょっと、最後にSWELLの記事一覧設定でカスタマイズ
サムネイルが出来たら、後はSWELLの設定を弄るだけ。
各アイキャッチのタイトルや文字は、わざと真ん中に集約しているので切れることはありません。
 飲みたがりゆら子
飲みたがりゆら子私はカード型*2カラムの抜粋80文字、
サムネイル画像比率を黄金比率(1:1.618)で設定しています。

アイキャッチ作成のイメージは『Instagram』で
元々アイキャッチを作成するに至ったのは、
自身の言葉が、きつく見えるのがコンプレックスだったからです。
 飲みたがりゆら子
飲みたがりゆら子言葉遣いをいきなり柔らかくするのは、なかなか難しく
サイトの色合いで、柔らかさを出そうと思ったのがきっかけでした。
ちなみに、アイキャッチのイメージづくりにオススメなのは、Instagramです。
- アイキャッチだけで、伝えるデザインになっている
- ブログカテゴリと近いタグ検索で、イメージが沸きやすい
- アイキャッチだけ並べて比較できるので、好みを短時間で見つけやすい
簡単に言うと、Instagramは好きなイメージを探すのがすごく楽だったんですね。
言うてしまえば、アイキャッチの集まりですからね。笑
あと、タグ検索で記事カテゴリの流行デザインも掴みやすかったりします。
シックなのが流行なのか、可愛いのが流行なのか。
私は好きなようにやりたいので、流行のデザインはガン無視していますが…。笑
まとめ
簡単にまとめるとやったことは5つ。
テンプレを決めるまでは時間が掛かりますが、ひな形作成してしまえば
後は複製して写真の差し替えと文字入れだけでアイキャッチが作成できます。
- Instagramで、アイキャッチの参考イメージを付けよう
- 基本のカラーを3色(5色)、フォントを1種類決めよう
- アイキャッチで見せたいのは写真?文字?どっち?
- イメージが出来たら、並べて余白の確認
- SWELLの設定でサムネイル露出のカスタマイズ
実際に、差し替えたことでアクセス数も伸びました(←また実績でレポートします)
何より、ブログを書きたいモチベーションがすごくあがったのが良かったです。
雑記ブログだからこそ…なのかもしれませんが
自分の好みのデザインにしたことで、もっとブログが好きになりました。
これからも、新しいことを楽しんでチャレンジしつつ、ブログを続けていけたらなぁと思います。
SWELL×Canva 最高で本当におすすめです!