飲みたがりゆら子
飲みたがりゆら子この記事では、SWELLとCanvaを使用し
雑記ブログのように写真が多いサイトでも、
統一感が出るサムネイルの作り方を紹介します。

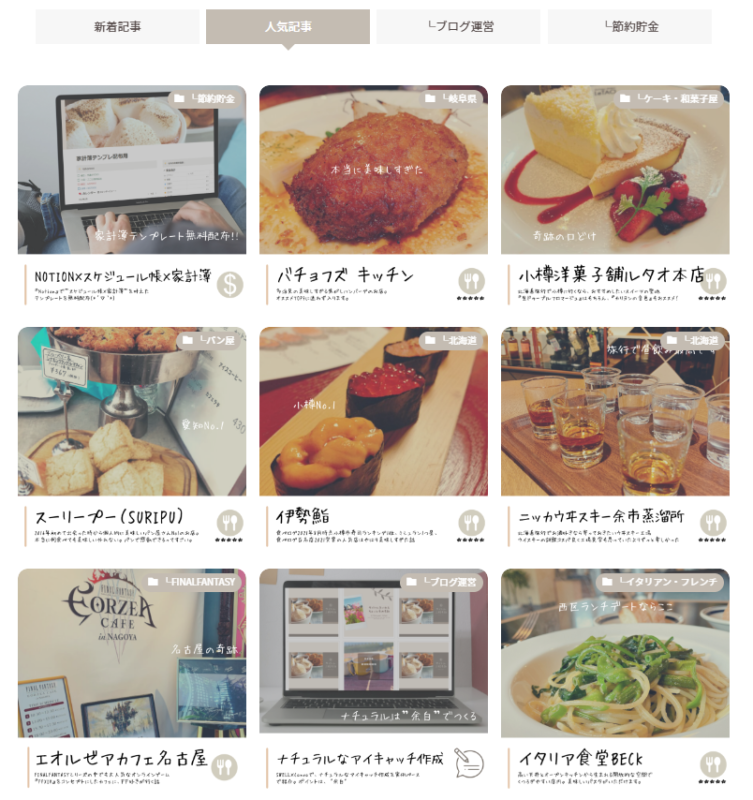
サムネイル統一感の前後結果比較
雑記ブログや旅行ブログは写真が多く、
サムネイルやアイキャッチに統一感が出辛いですよね。
前回、サイト全体の色味やナチュラルなアイキャッチに統一したことで
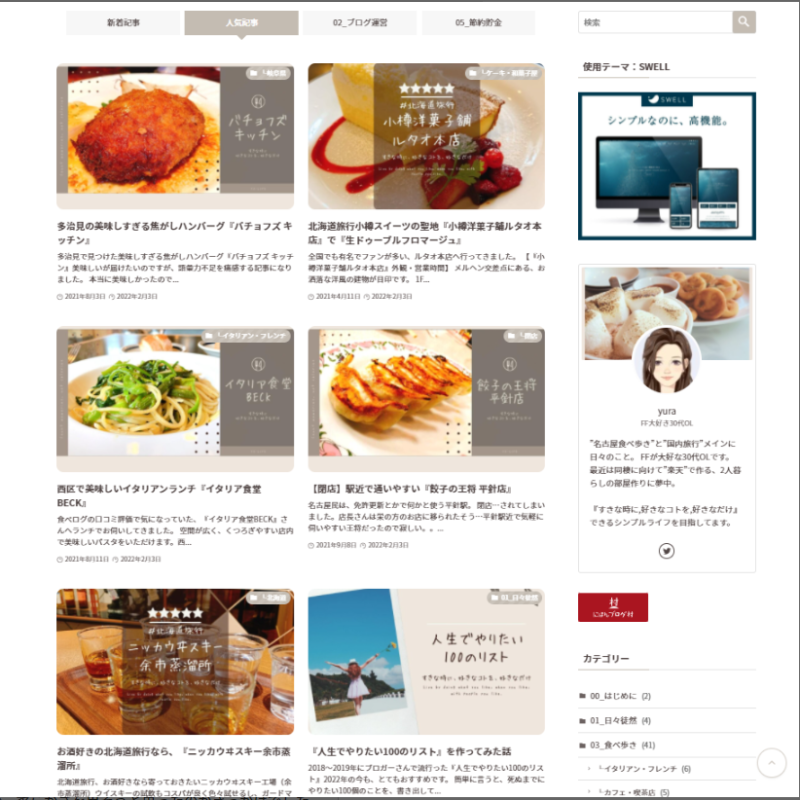
だいぶ軽減されたと思っていたのですが…まだ見にくい。
ということで、思い切ってアイキャッチをさらに変更しました。
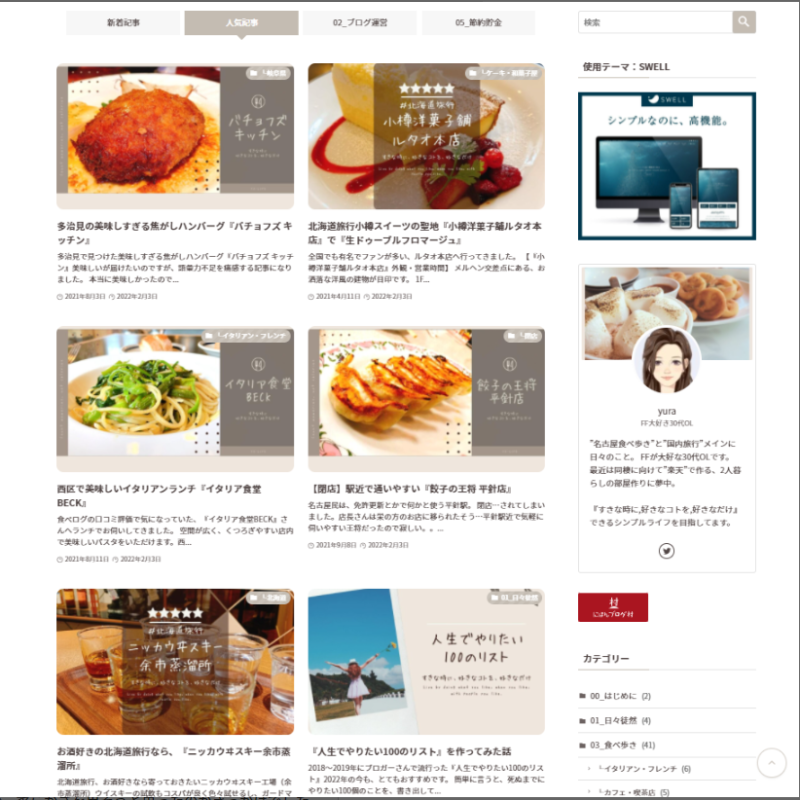
▼これまで
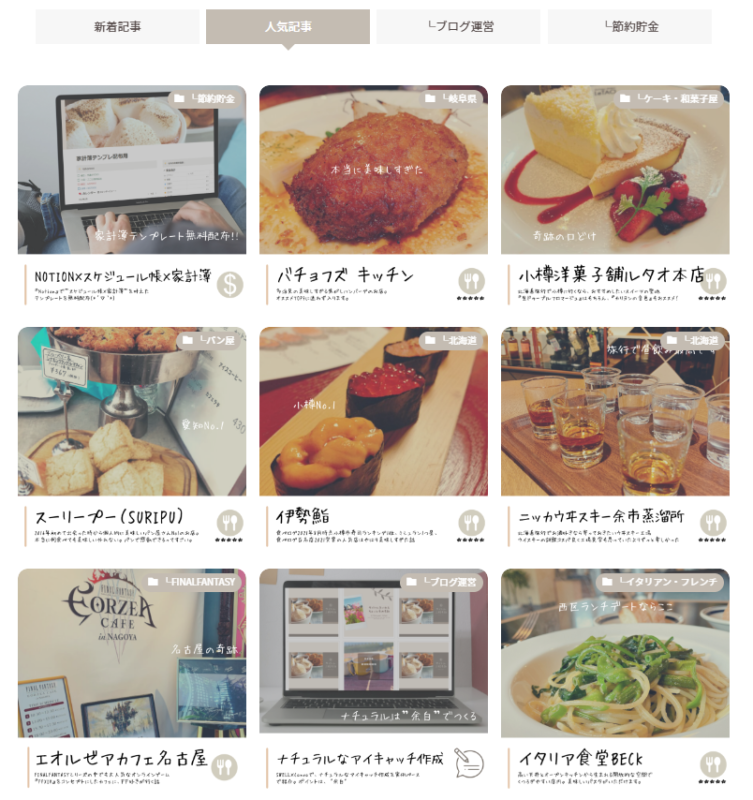
▼変更後


変更前のごちゃっとした状態より、
変更後の方が色豊かな写真が多いにも関わらず、優しさを残した統一感が出ました。
今回の変更で満たしたかったこと
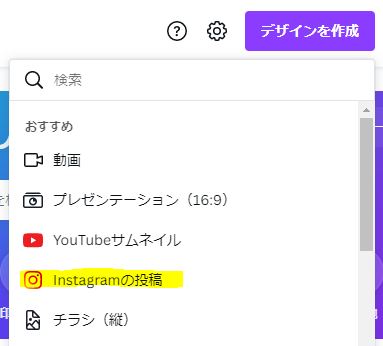
- Instagramにそのまま投稿できるサムネイル(正方形サイズでの生成)
- 文字より写真を強調する(パッと写真に視線を集める)
- 統一感を出しながらも、カテゴリが一目で判断が付く
- 雑記ブログのごちゃごちゃ感をなくす
CanvaとSWELLのカスタマイズ設定で簡単・無料で実現できます
ブログ全体の統一感カラーは、前回のアイキャッチ作成時のテーマと一緒です。
全体カラーもベージュ等にされたい方は、前回記事を参考にしてください(*´▽`*)

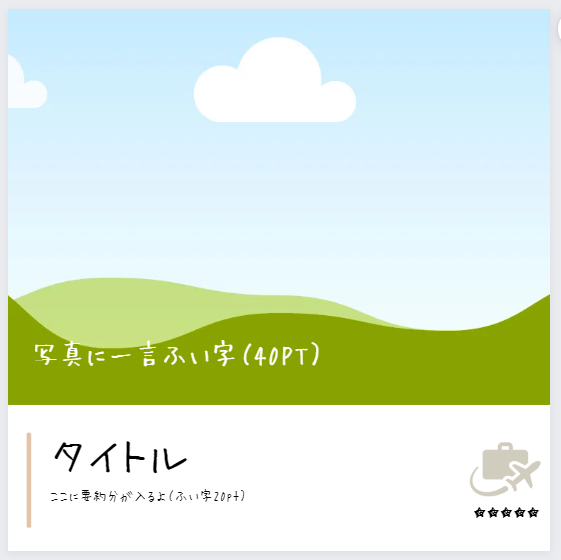
Canvaでサムネイルのベースを作成する


- 素材のグリッドを全体の2/3くらいに配置(写真を置く位置)
- フォントをふい字に統一
- タイトル(65PT)
- 要約(20PT)
- 写真の差し込み(40PT)
- サイトカラーと併せてタイトルと要約文字色を設定 (※真っ黒にしない方が柔らかい)
- 素材の線をタイトルと要約文字の横にラインとして入れる(画像のような感じ)
- この線もサイトカラーと併せると統一感出やすい
- 右下でカテゴリ分け用のアイコン配置
- ついでにアイコンいくつか用意しておくとこの後が楽です。


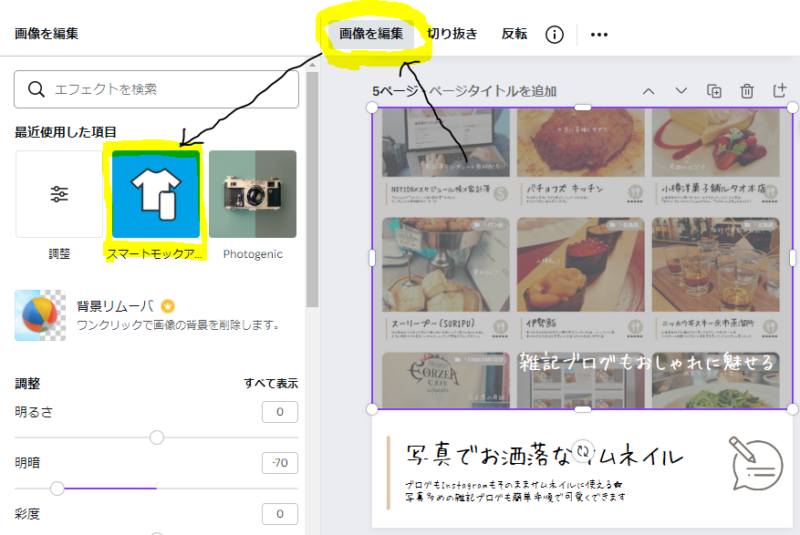
この写真への暗(-70)設定をすることで、統一感が生まれやすくなります。

”複製” して写真と文字・アイコンを入れ替えるだけ!
ちょっとおしゃれ感を出したい場合は、写真の一言のみ
挿入場所をドラッグで少し変えています。(私は、写真の余白にあえて移動させています)
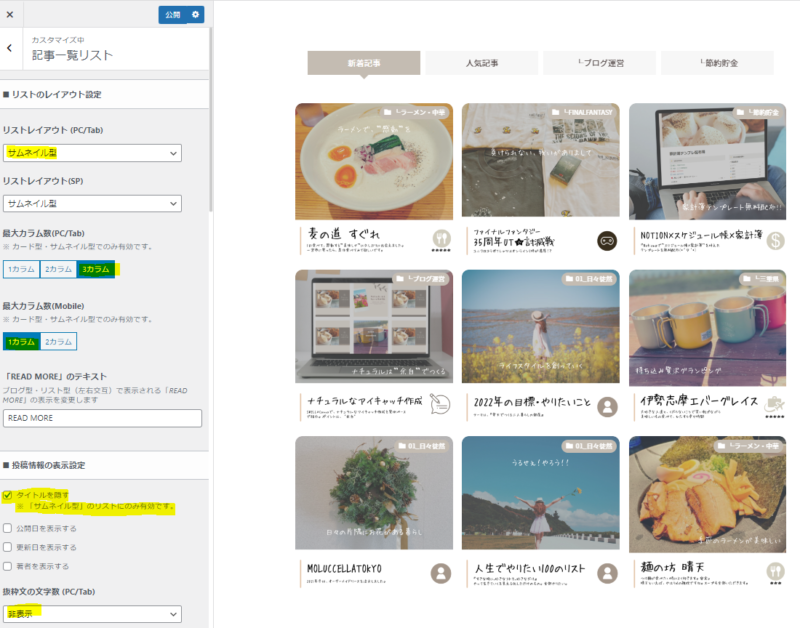
SWELLでサムネイルの設定をする

- リストレイアウト :サムネイル型に
- 最大カラム :PC⇒3カラム、SMP⇒1カラム
- 投稿情報の表示設定:タイトルを隠すにレ点ほかは外す
- 抜粋分の文字数 :非表示
- サムネイル画像比率:正方形(1:1)を選択

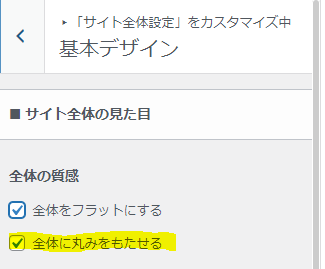
既に設定済みの場合は不要ですが
サムネイルの丸みは、柔らかい印象を全体にもたらすので、設定がおすすめです。
カスタマイズ>サイト全体設定>基本デザイン>■サイト全体の見た目
この設定をするだけ、大きく見た目が変わりました。
作ったサムネイルは、そのままInstagramの投稿に使えるのも便利…。
▼これまで
▼変更後°˖☆◝(⁰▿⁰)◜☆˖°


 飲みたがりゆら子
飲みたがりゆら子基本的にCanvaで一度テンプレを作成して、SWELLの設定をしておけば
あとは画像と文字を差し替えるだけで大量にオシャレで統一感のある
サムネイル・アイキャッチが作成できます。
是非チャレンジしてみてくださいね。
(応用編)一部記事だけスモートモックアップ機能を使って、センスUP!?
最後に、この記事のアイキャッチのような、画像の中に画像を反映させられる
スモートモックアップ機能について、触れておきます。
何かカテゴリを決めて使用すると、たまに記事が上がった際に
雰囲気が変わってお洒落に見えやすくなります。
ポイントは、スモートモックアップ機能を使った場合も、暗-70設定を入れること!




最後に
久しぶりに、ブログ時間がゆっくり取れたので見返していたら、
サムネイルのごちゃごちゃが気になって、思わず修正始めてしまったんですよね。
色々弄っていたら、どタイプのサムネイルに仕上がったので
急ぎブログ記事化してみました、笑 (自分のメモでもある)
雑記ブログはなかなか統一感とかデザイン性悩むことも多いけど
やっぱり雑記ブログならではの、気楽感とかやりがいってところもあるので
デザインも楽しみながらこれからも、言葉を残していけたらいいな~と思います!
 飲みたがりゆら子
飲みたがりゆら子今日もここまで見に来てくださった皆様へ圧倒的な感謝を込めて★